Growing up as a company!
As the first UX designer at OpenMarket, the idea of a design system hadn’t come up. The initial push was to get a SaaS product started and sunset some older items. There was several internal tools that needed updating as well. Once we had our self service product built it was the perfect transition time to implement a new design system that we could use across the company internally and externally. This was a huge job and it started long before by addressing some techinical debt of updating to React. We paired up with another sister company that was a part of our parent company to aid us in implementing our design system. My function was as design liason and lead on implementing the designs to several areas of our products. We created the components in XD and I was the product owner of the system for when we added it to Storybook.
-
The process of discovery was more of a design workshop where each designer presented several design styles and after several reviews we nailed down a direction.
-
The design came down to what tone of voice and feeling we wanted to convey as a company. Our tag line was “Reduce friction, and create flow.” We wanted a light hearted and professional look that made a user feel welcome. We wanted to reflect these in our design principles for the consistent, high quality experience that our brand represents and which our customers deserve. The principles include:
Unassisted SaaS Oriented for the Average Enterprise User
Basic features that get new users to market simply and quickly are on the surface, upfront and center; while features for Power Users live just below the surface, so they’re just a click away.
One User Interface for All Systems
One user interface for all systems, that organizes conversations by campaign, to create a meaningfully logical overview that lets customers monitor, measure, and manage by themselves.
Make My Next Move Obvious
Recommended next steps so it’s easy for users to understand what they need to do, at all times.
Let the System Do the Heavy Lifting
Automate as much as possible to bring information to the user in-context, across all stages of their journey.
Support as I Go
Support fits in with the user workflow to educate, pre-empt bottlenecks, solve problems, and get customers to market; it’s not just for creating a case.
-
I would take the components that were created and implement them into the wireframes that were created for the new self-service design and replace the material design components. This helped to identify what we were missing and what we needed to create next in order to complete our new layouts.
-
Our UI developers and I created a UI guild dedicated to just implementing the component library in Storybook. At handoff, I was the Product owner and designer for the team to complete each sprint. This was not the first time I was wearing the hat as a product owner so it was an easier task this time around. I truly thrive in small companies where wearing multiple hats and being flexible is expected.
Here is a simplification of our design process for this project.
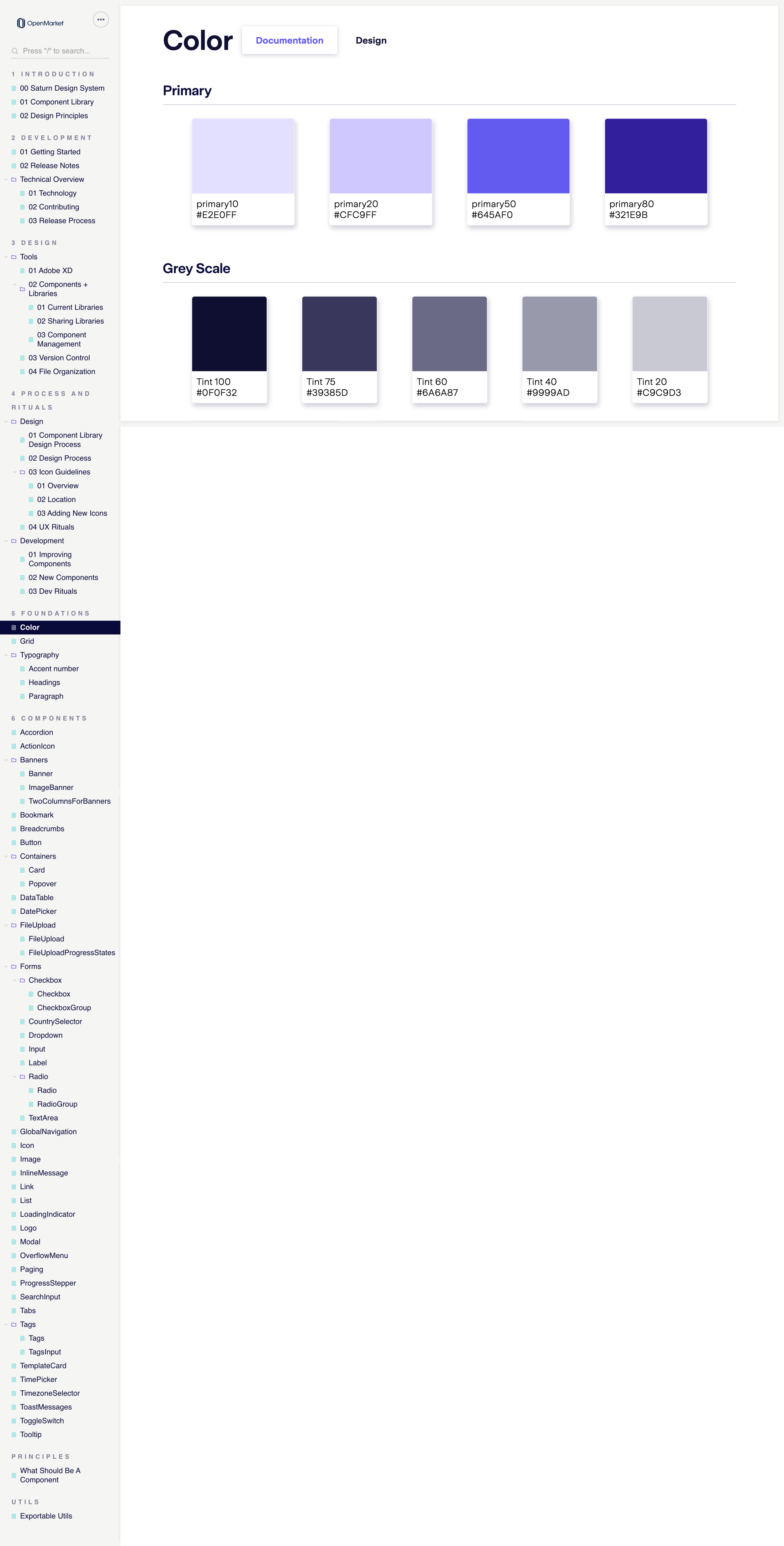
You can see just from the pure navigation, this was a very comprehensive design system. I wish I could share the actual workings with you however it is behind a login.
BEFORE: Look and feel of our home page before applying the design system.
AFTER: this is the homepage with the design system applied. This link will take you to a simple user flow of becoming a customer and the look and feel to creating a simple broadcast.
Final results
This was one one the most documented component libraries that I have ever been a part of creating.